Understanding Core Web Vitals and Improving Them on Your Business Website
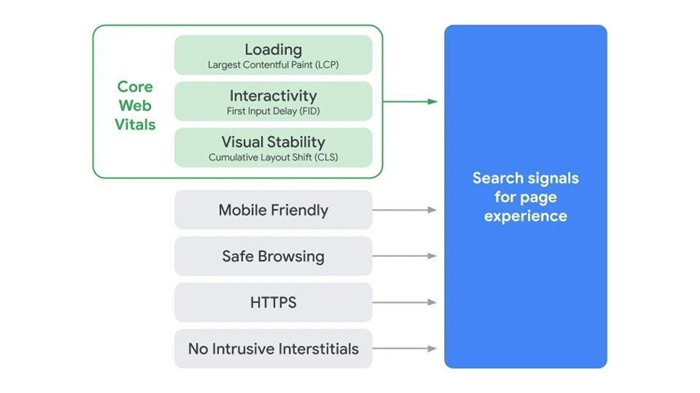
Google announced in May 2020 that page experience signals would factor into Google Search rankings. In November, they added that these signals, called Core Web Vitals, will launch in May 2021. Core Web Vitals will be paired with mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines as search signals.

Google states that Core Web Vitals measure how users perceive interacting with a web page, contributing to ensuring helpful and enjoyable experiences. But why do these updates matter for your business website? To understand, let’s delve into what these search signals are.
Core Web Vitals are metrics that measure speed, responsiveness, and the visual stability of a website. They apply to all web pages and are shown in Google tools. Each Core Web Vital represents a distinct facet of the user experience, reflecting real-world outcomes. Google has defined the following as Core Web Vitals:

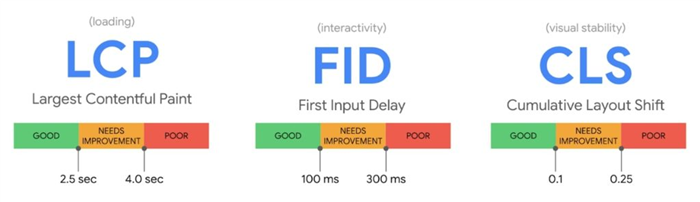
Largest Contentful Paint (LCP):
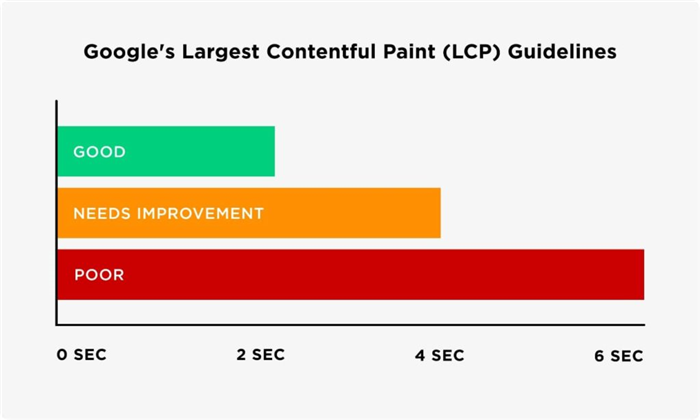
The time for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
First Input Delay (FID):
The time for a page to become interactive. An ideal measurement is less than 100 ms.
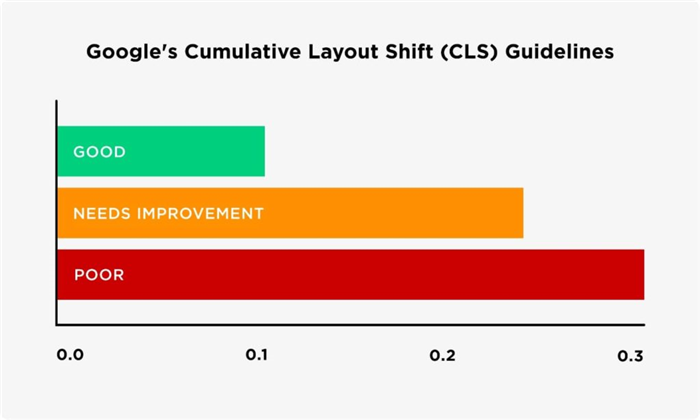
Cumulative Layout Shift (CLS):
The amount of unexpected layout shift of visual page content. An ideal measurement is less than 0.1.
These metrics help site owners measure user experience in terms of loading, interactivity, and visual stability.
These metrics will evolve over time, but they are a necessary starting point for website health. To ensure you hit the recommended target for most users, you should aim to fall within the 75th percentile of page loads across mobile and desktop devices.
Why Core Web Vitals are important:
As a business owner, understanding changes in Google’s algorithm may not be your top priority. However, if you operate an online, eCommerce, or SaaS business, it’s crucial to know how these ranking signals could impact your site. Even traditional brick and mortar businesses that offer online ordering or rely on website visits should consider these factors.
Core Web Vitals, along with page speed and mobile-friendliness, play a crucial role in your website’s ranking. If your site doesn’t offer a top-tier user experience, you’ll likely fall further down in search results. To stay competitive, it’s essential to keep your site healthy and provide a great user experience.
Measuring and reporting Core Web Vitals:
According to web.dev, a Google resource, Core Web Vitals are critical to all web experiences. Google is committed to including these metrics in its popular tools.
For most SEOs, Digital Marketers, and small business owners, Google’s suite of tools is sufficient for measuring and reporting on Core Web Vitals.
The Chrome User Experience Report collects anonymized, real user measurement data for each Core Web Vital, allowing site owners to quickly assess their performance. This data powers tools like PageSpeed Insights and Search Console’s Core Web Vitals report.
However, the Chrome User Experience Report doesn’t provide detailed, pageview-specific insights. Therefore, Google recommends setting up your own real-user monitoring using their JavaScript library. Check out Google’s web.dev site for resources on implementing these systems and measuring Core Web Vitals.
Improving Core Web Vitals:
By utilizing the available resources, you’ll gain a clearer understanding of the areas needing improvement. If your website doesn’t currently meet the Core Web Vital standards, don’t worry. A study conducted by Screaming Frog found that only a small percentage of mobile and desktop results passed the Core Web Vitals assessment.
This means that most sites need work. Web.dev provides excellent resources and tips for improving Core Web Vitals scores for each of the three metrics (LCP, FID, and CLS).
In addition, here are some of the best tips for improving Core Web Vitals scores:
Largest Contentful Paint (LCP):
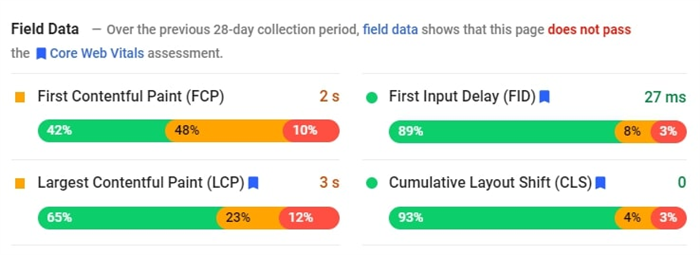
LCP focuses on what matters to users when it comes to page speed — being able to see and interact with your page. You can check your LCP score in Google PageSpeed Insights, which provides real-world performance data based on Chrome browser data.

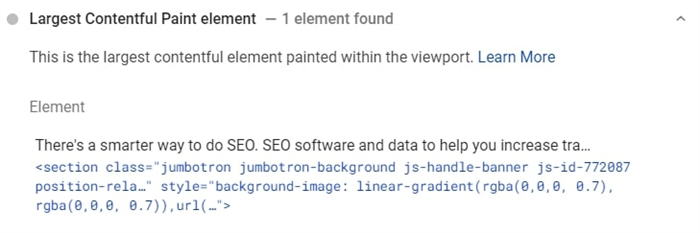
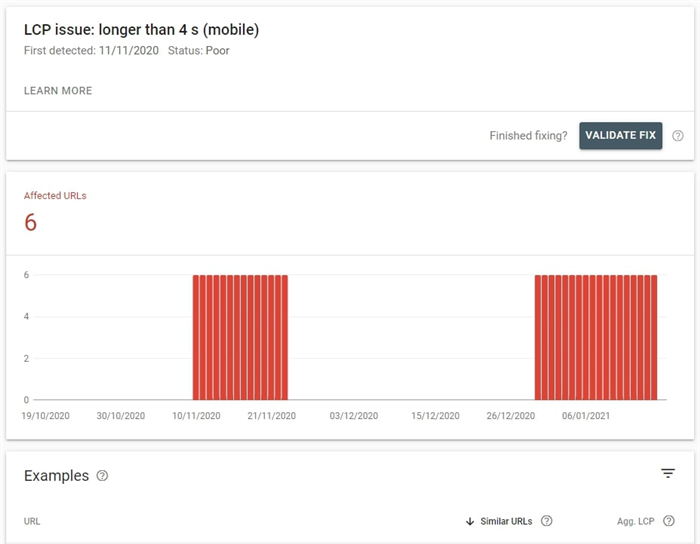
This summary data indicates that the website doesn’t pass the LCP test. To gain a deeper understanding, review the Opportunities and Diagnostics sections lower in the report. These sections provide more information about the LCP element on the page, detect any unresolved issues, and assist in resolving them.

One limitation of PageSpeed Insights for analyzing Core Web Vitals is that it only allows a single-page evaluation. For a comprehensive site overview of LCP, visit Google Search Console, which offers sitewide data and examples of affected pages.

In terms of LCP score, aim to have every page on your site load within 2.5 seconds, as per Google guidelines.

How to improve Largest Contentful Paint on your website
To improve your site’s LCP, follow these tips:
1. Remove unnecessary third-party scripts: Backlinko’s page speed study found that each third-party script slows down a page by 34 ms.
2. Upgrade your web host: Better hosting means faster load times overall, including LCP.
3. Set up lazy loading: Only load images when someone scrolls down your page to achieve faster LCP.
4. Remove large page elements: Use Google PageSpeed Insights to identify elements that are slowing down your page’s LCP.
5. Minify your CSS: Bulky CSS can cause significant delays in LCP times.
First Input Delay (FID)
FID measures the time it takes for a user to interact with your page, which is crucial for user experience. Interactions can include choosing menu options, entering emails, opening accordions, or clicking on links. FID is more important for some pages than others. Content-only pages, like blogs, may prioritize FID less, while login pages rely on a strong FID score. Users expect to input their details quickly on a login page, so delays can be frustrating.

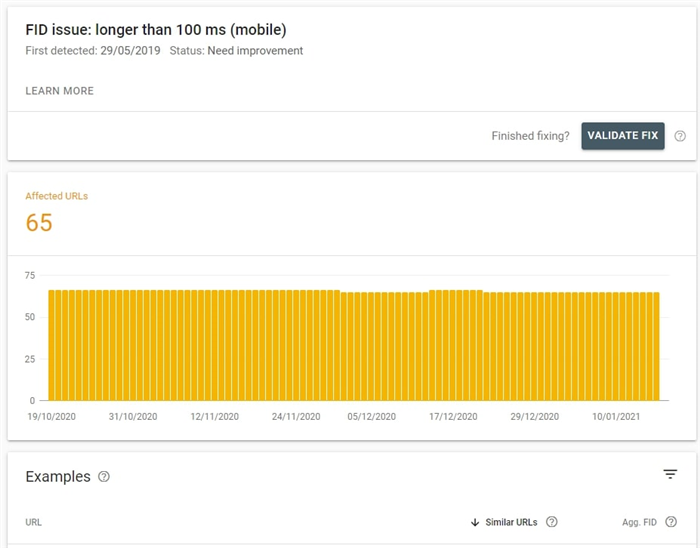
Google Search Console is useful for identifying site-wide issues and pages that need improvement to achieve a ‘Pass’ from Google. Aim for an FID time below 100ms. To improve FID:
– Minimize or defer JavaScript to allow users to interact with the page while the browser loads.
– Remove non-critical third-party scripts that can impact FID.
– Use a browser cache to load page content faster and speed up JS loading tasks.
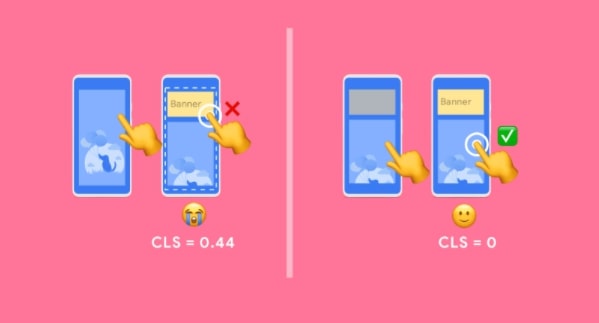
The third Core Web Vital is Cumulative Layout Shift (CLS). It measures the visual stability of a webpage by minimizing shifts in on-page assets like page margins, images, and navigation bar.

Layout shifts are common on the web. These shifts occur when visible elements are forced to move due to the sudden addition or resizing of another element. However, they result in a frustrating user experience when users click on a different element than intended due to a layout shift.
The main causes of a poor CLS are:
– Images without dimensions.
– Ads, embeds, and iframes without dimensions.
– Dynamically injected content.
– Web Fonts causing FOIT/FOUT.
– Actions waiting for a network response before updating DOM.
Google has specific criteria to pass the Core Web Vitals test.

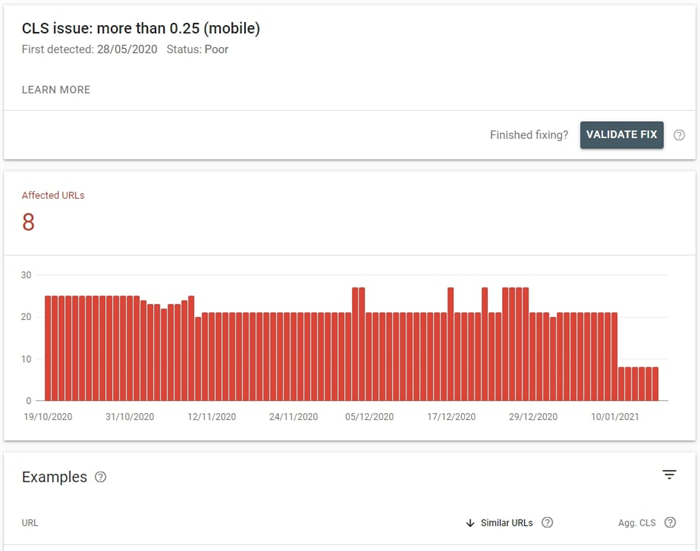
You can identify pages not meeting these standards in Google Search Console, which provides reports for mobile and desktop versions.

Once you identify problem pages on your site, here are some things you can do to fix CLS issues:
– Use set size attribute dimensions for media (video, images, GIFs, infographics, etc.): This way, the user’s browser knows exactly how much space the element will take up on the page and won’t change it as the page loads.
– Ensure ad elements have a reserved space: Otherwise, they can suddenly appear on the page, pushing content in different directions.
– Add new UI elements below the fold: This prevents them from pushing down content that should stay in place.
Note that Core Web Vitals are just one part of Google’s search algorithm. While they contribute to a website’s ranking, don’t solely focus on them. Dedicate time to apply fixes for Core Web Vitals, but also consider other ranking factors like page speed and mobile-friendliness.
Changes made to achieve Core Web Vitals benchmarks will likely improve overall page speed performance as well. These improvements benefit both you and your visitors.
Hello!
I’m Andrew Brooks, a seasoned finance consultant from the USA and the mind behind phonenumber247.com.
My career is built on a foundation of helping individuals and businesses thrive financially in an ever-changing economic landscape. At phonenumber247.com, my aim is to demystify the complex world of finance, providing clear, actionable advice that can help you navigate your financial journey with confidence. Whether it’s personal finance management, investment strategies, or understanding the nuances of market dynamics, I’m here to share insights and tools that can propel you towards your financial goals.
Welcome to my digital space, where every piece of advice is a step closer to financial clarity and success!
